RunJS v2.9.0 - The jаvascript playground for your desktop

RunJS v2.9.0 - The jаvascript playground for your desktop
Explore and experiment with jаvascript and TypeScript, visualise your ideas and get instant feedback as you type.
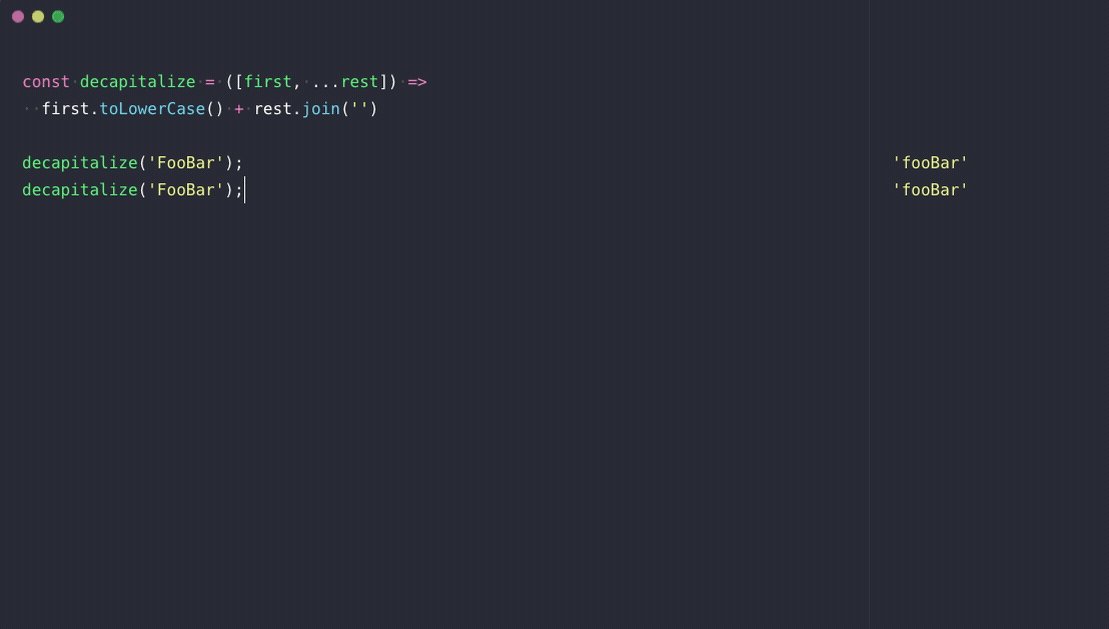
Exploring jаvascript has never been easier. Live feedback as you type, with per-line results makes it super clear what your code is doing.
In RunJS you have access to Node and Browser APIs, including full DOM access. This gives you a level of versatility that's not possible in a standard REPL or Chrome console.
Babel and TypeScript support enables you to write modern, up-to-date syntax.
RunJS is a jаvascript and TypeScript playground / scratchpad for your desktop. It runs code as it's written and displays formatted results in the output panel on the right.

Your code is executed with the following versions of Node, V8 and Chromium:
Node: 16.9.1
Chromium: 96
V8: 9.6
User Interface
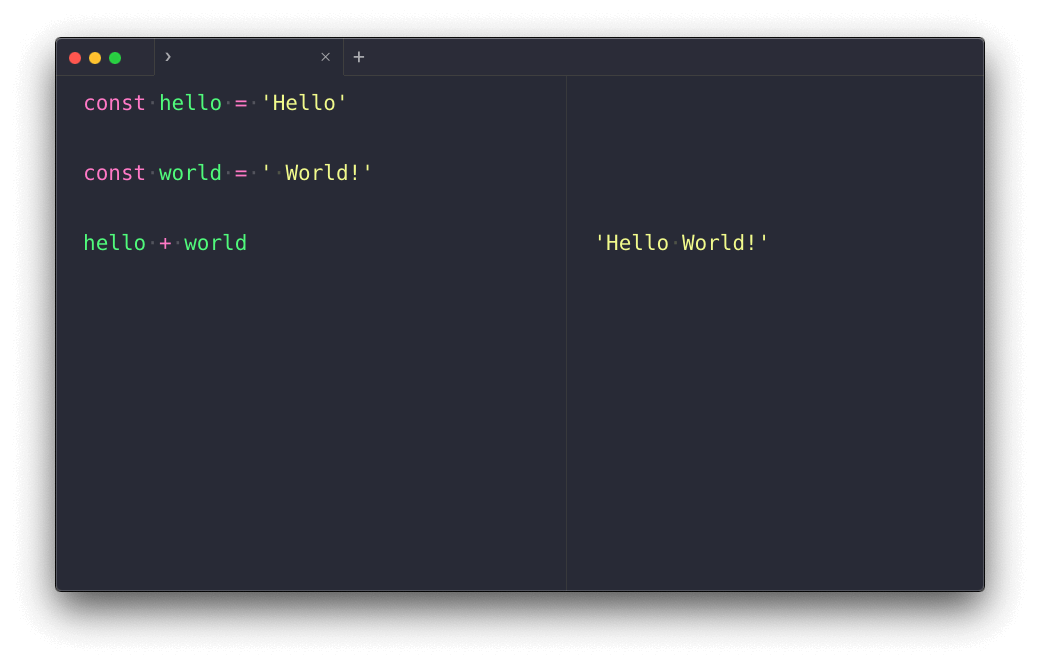
RunJS is split into two panes, the pane on the left is the editor pane where you can write jаvascript and TypeScript, the pane on the right is the output pane which will show you the results of your code.
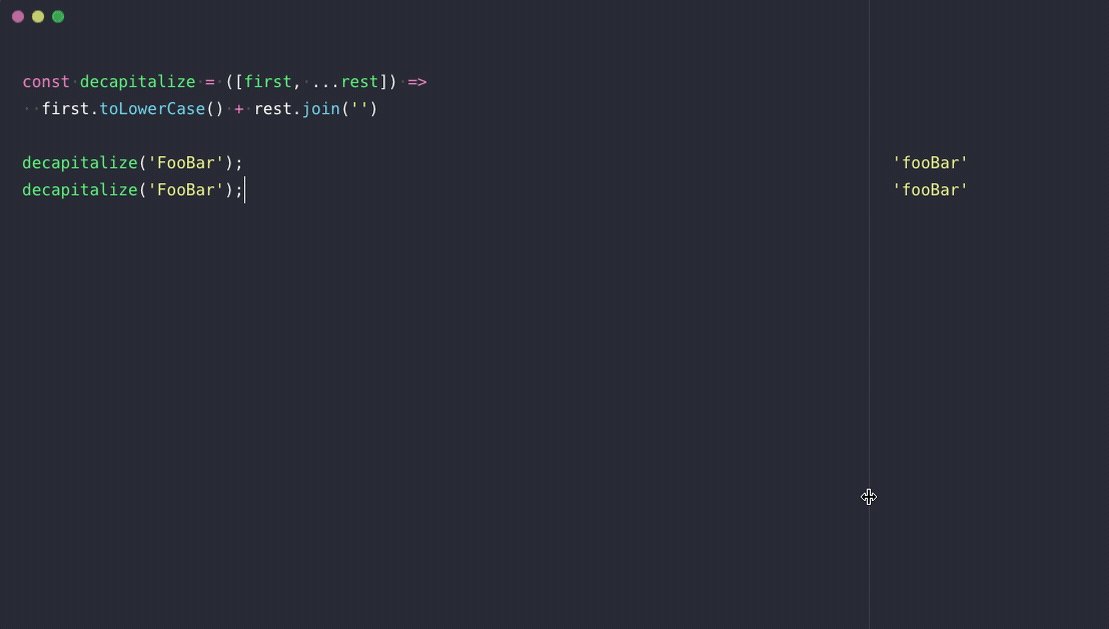
The width of these panes can be manipulated by clicking and dragging on the central divider.

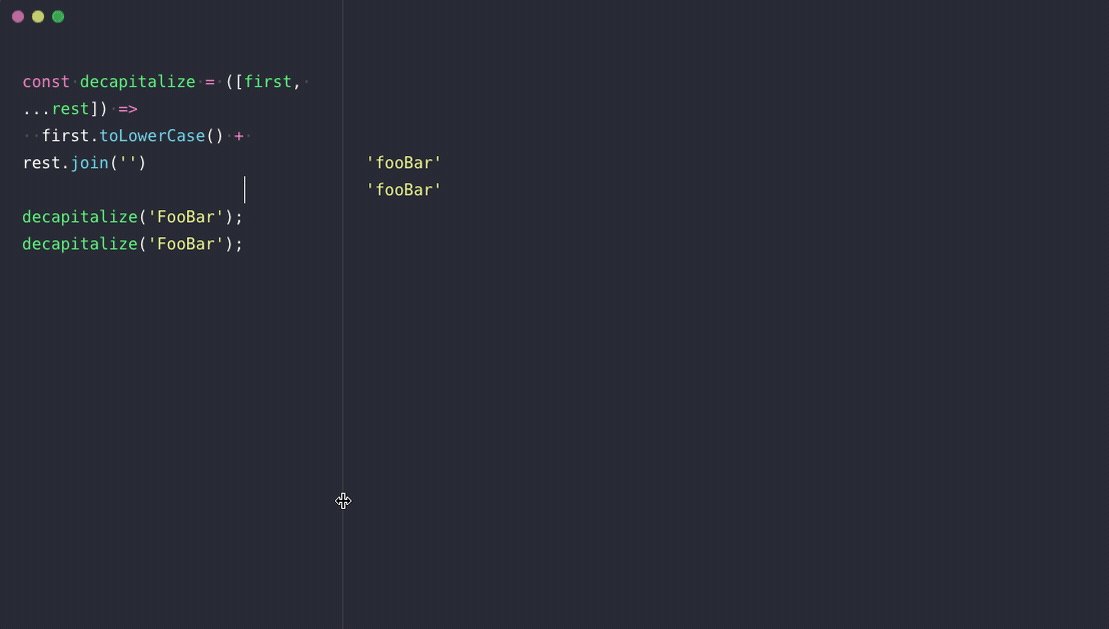
You can also toggle the visibility of the output pane via the view menu: View > Toggle Output. The layout of the panes can be switched between vertical (default) and horizontal, via the view menu:
View > Layout > Horizontal/Vertical
Settings
There are many options in RunJS that can be modified via the preferences window. This can be accessed through the menu:
RunJS > Preferences
On Windows/Linux - File > Preferences
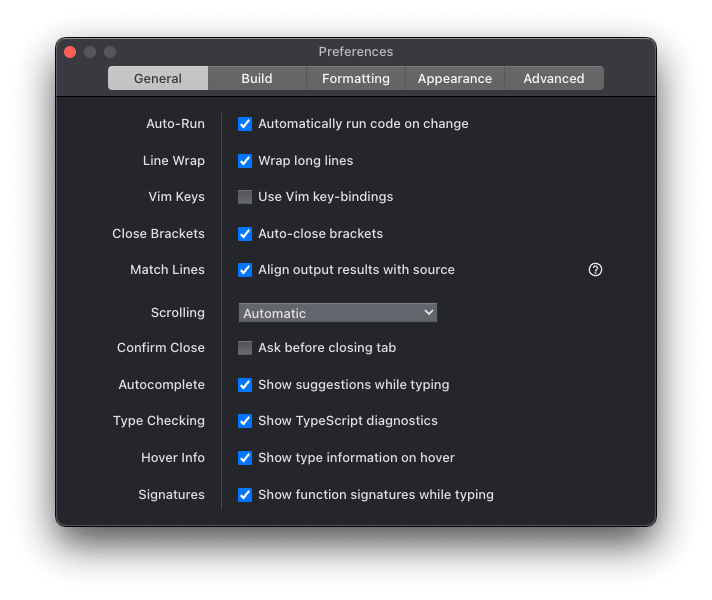
The settings are split across a number of tabs, starting with the general settings.

From the general settings tab, you can control a variety of options that change the behaviour of RunJS.
Auto-Run - Your code will execute as you type it. If this option is disabled, a button labelled Run will be visible in the editor pane, your code will then be executed when the button is clicked.
Line Numbers - Each line in the editor and output panes will be numbered .
Line Wrap - Lines that are longer than the width of the pane will be wrapped.
Vim Keys - Use Vim key bindings for editing and traversing your code.
Close Brackets - Closing brackets will be automatically inserted when an opening bracket is typed.
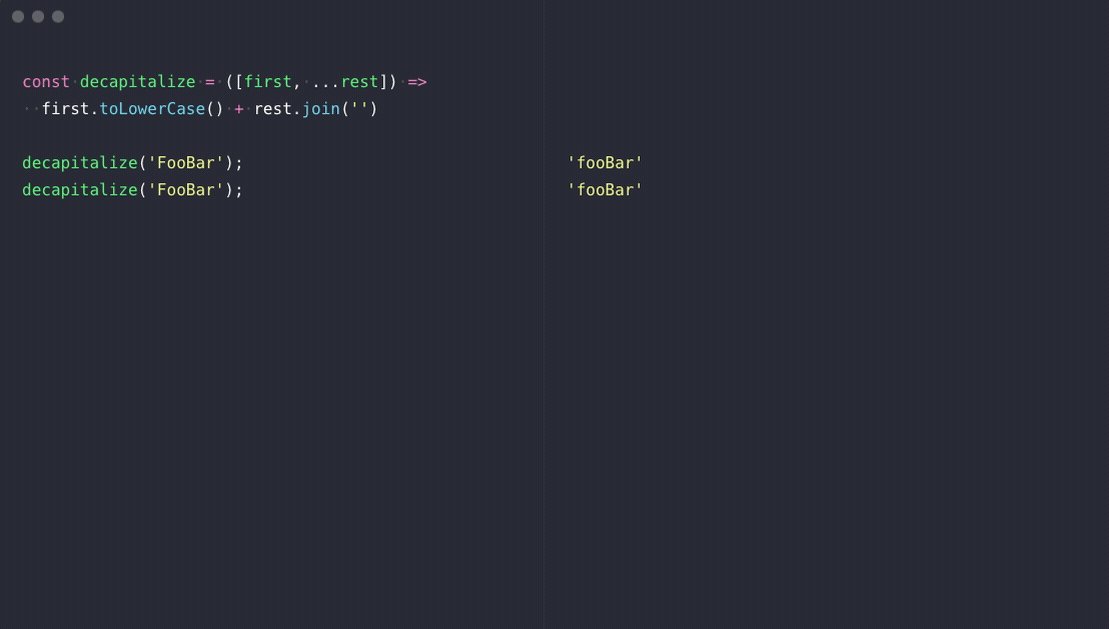
Match Lines - The results of your code will be displayed on the same line within the output pane as the corresponding source line.
Auto-Scroll - The output pane will automatically scroll down as more results are displayed.
Autocomplete - Code suggestions will be displayed while typing.
Type Checking - TypeScript diagnostics will be available in a tooltip.
Only for V.I.P
Warning! You are not allowed to view this text.