GrapeCity ComponentOne Studio Ultimate v20183.1.10

GrapeCity ComponentOne Studio Ultimate v20183.1.10
Complete your toolkit with fast, flexible UI controls for jаvascript, .NET, and Xamarin. Includes:
ComponentOne Studio's 300+ .NET UI controls
Wijmo's 60+ jаvascript UI controls with full framework support
ComponentOne Studio for Xamarin's native mobile grids, charts, and gauges
2200+ images and icons
Platinum phone support
Fast, Flexible, Familiar Ultimate UI Controls for Visual Studio
Lightning-fast grids, charts, and UI controls
Every control is built for maximum performance. Our jаvascript, .NET and Xamarin grids and charts are lightning-fast, especially on initial load
Flexible controls built for extensibility
Extensibility is built into every control and platform. We build a small core and supply extensions so you can expand only as you need to
Familiar API shortens your learning curve
Our readable, universal API reduces your learning curve across platforms, and we strive for parity with familiar offerings like Excel
400+ UI Controls
Your license includes 30-day money-back guarantee and one full year of updates and new controls. Deliver cross-platform application sets in web, mobile, and desktop.
Award-winning .NET Controls for Serious Business Applications
Save your time for the big problems when you use this complete collection of award-winning performant, extensible .NET UI controls for mobile, web, and desktop
Includes controls for WinForms, WPF, UWP, ASP.NET MVC, and legacy platforms
A server-side Web API for image, Excel, and more
Specialized enterprise controls like OLAP and FinancialChart
300+ fast, extensible controls
Ban the bloat! These optimized, modular controls are incredibly lightweight, and built to be extended
Complete versions of 8 .NET platforms
From newbie UWP to ASP.NET Core and on back to our exclusive ActiveX collection, you'll get eight platforms of first-class .NET controls. Includes WinForms, WPF, UWP, ASP.NET MVC and Web Forms, ActiveX, Silverlight, and LightSwitch
Specialized controls for enterprises
Take your enterprise apps even farther with FinancialChart, OLAP, FlexPivot, and FlexReport Designer source code
Powerful server-side Web API
Empower and extend your web apps with a server-side API that includes services for image, Excel, barcode, data engine, PDF, and reporting
Universal, easy-to-read API
Using the same control in two platforms? No problem. Our universal, familiar API is based on Microsoft's API, and is unified across platforms for easy migration and short learning curves
Full Visual Studio 2017 and Windows 10 Support
Seamless Visual Studio 2017 integration means you won't compromise functionality for older apps, and you'll still get full support for modern operating systems
What's New in ComponentOne
Sparklines in WinForms
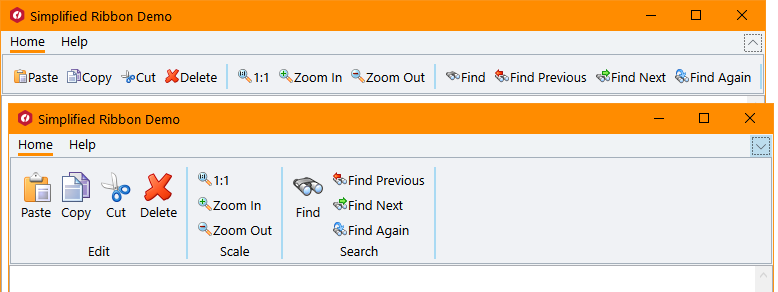
New in WPF: a modern, minimalistic Simplified Ribbon control that occupies the middle ground between a ribbon a toolbar, providing a single-line collapsed state, or a three-line ribbon-like appearance.
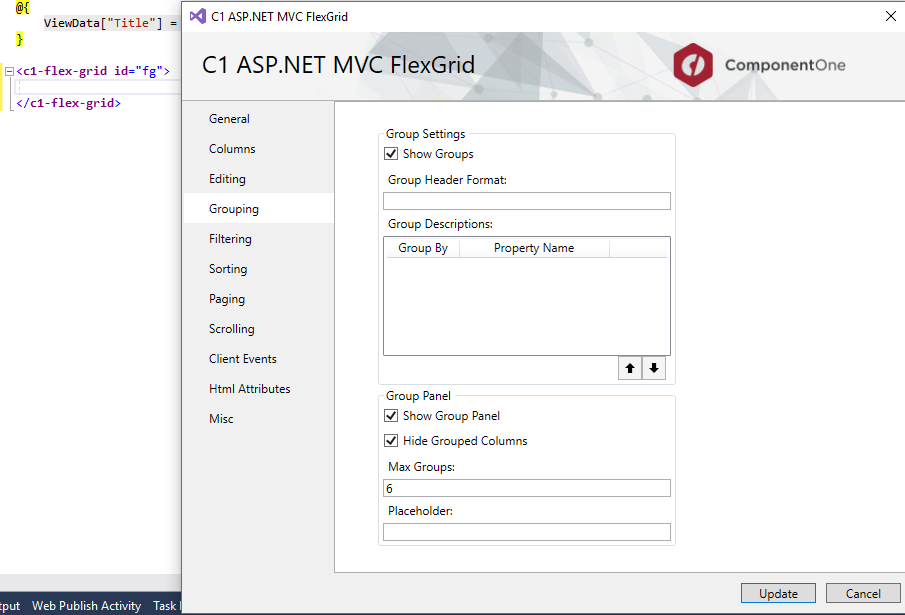
The new Control Wizard for ASP.NET MVC is a wizard that allows you to configure controls and generate code for C1 MVC controls.
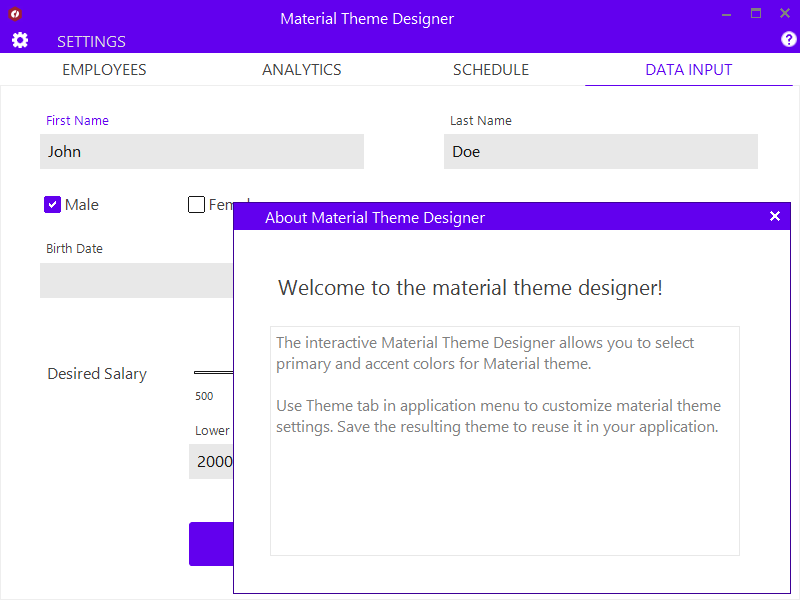
WinForms' new Material Theme Designer allows you to set primary and accent colors of Material theme and save/load them in the C1themes format.
WinForms also features a new sparkline control with FlexGrid integration and even more chart animations.
WPF, UWP, and Xamarin have introduced C1Icon, a new icon that makes it even easier to customize icons in FlexGrid.
WPF and UWP Schedulers now feature TableView and AgendaViews, and XAML FlexChart now has animations for loading, updating, and changes to the chart axes. You can also create your own custom animations using the AnimationTransform event.
UWP controls are now available through NuGet.
ASP.NET MVC's new Flight Statistics demo is a responsive dashboard that displays flight performance data over time. Controls include FlexGrid with sparkline columns for delay trend and KPI columns. A treemap, bar chart, and line symbol chart are used in to display region-wide statistics, and users can drill down to a specific region and city by selecting the data points.
ASP.NET MVC ComboBox grouping is now implemented as a simple property in the control itself.
In addition to FlexViewer's support for ActiveReports, a new Item Template allows you to quickly configure the viewer in your ASP.NET MVC app.
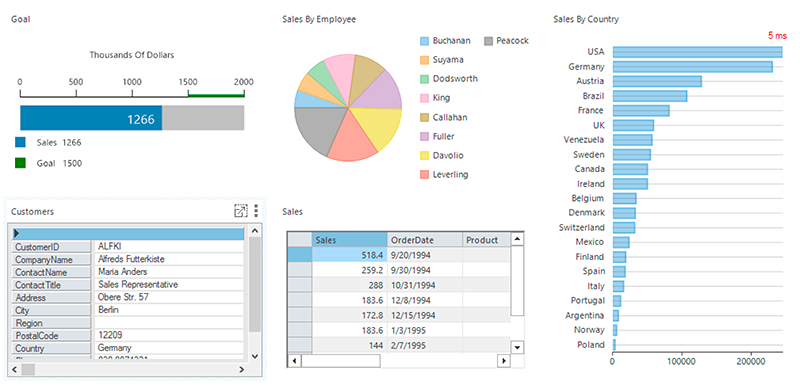
MyBI sample, a dashboard business intelligence application for mobile devices, uses gauges, charts, and a grid to summarize sales data, is now available for Xamarin.
Maximize and restore controls
Maximize and restore child containers using the built-in icons. When you maximize the child container, it covers the parent surface like a model window and it can be restored using the corresponding restore icon.
Drag and drop controls around the dashboard
Hover over the child container to drag the item from one position to another. Remaining child containers automatically adjust to this change due to the respective layout rules.
What's New in ComponentOne Studio Enterprise, v3, 2018
New Control in WPF: Simplified Ribbon
Improve the look and navigation of your WPF apps with the modern, minimalistic simplified ribbon! This new control occupies the middle ground between a ribbon a toolbar, providing a single-line collapsed state, or a three-line ribbon-like appearance, and its design is influenced by Microsoft's ever-evolving Office 365 ribbon.

New Control Wizard for ASP.NET MVC
With our newly-enhanced scaffolders, you can use the Control Wizard for ASP.NET MVC to configure controls when you're not using Entity Framework and generate code for a C1 MVC control!

In addition to inserting a new control, this now supports updating an existing control definition using the wizard.
For example, if FlexGrid is declared in Razor view (as shown in the image), by placing the cursor within the definition and selecting “Update C1 Control” from context menu, you can set properties for that control and generate the required code. This feature is supported in ASP.NET MVC and ASP.NET Core MVC. This wizard can be invoked through the context menu or through Quick Actions in Razor view.
New Material Theme Designer
In addition to adding Material, Material Dark, and Office 2016 Excel Green themes, WinForms now features a Material Theme Designer sample that allows you to set the primary and accent colors of Material theme and save\load them in C1themes format.

New DataFilter control (beta)
A powerful UI addition, the DataFilter provides an easy, ecommerce-like filter to accompany any data-aware control. You can create filters from datasources, autogenerated, or create them manually. The accordion-based filtering UI can be attached to any control sharing a datasource or plugged into an info screen. The DataFilter is in beta mode and will be launched in 2019 v1.
New Sparkline control and FlexGrid integration
This lightweight sparkline chart control represents the general shape of data variation in a condensed visual. It's often embedded in grids, and as such, FlexGrid can now display sparklines in columns, and it's now easier to plot trends inside FlexGrid cells. The sparkline property of the FlexGrid column supports plotting line, column, and WinLoss sparklines.
You can further customize these sparklines by setting the Axis, markers, and series colours among others.
FlexGrid101 Samples
We’ve added a new C1Icon that enable a new level of customization for the sort, filter, and grouping glyphs, as well as FlexGrid101 samples to make it even easier to get started with our most popular control. The samples found in FlexGrid101 are meant to be the best place for developers to get started using out most popular control. They demonstrate features like selection, cell customization, conditional formatting, filtering, the RowDetails feature, cell merging, and many other points of interest.
C1Icon
C1Icon is a new object that we’re using within the FlexGrid to make it much easier to customize the many icons used throughout for sorting, filter, etc. C1Icon allows you to specify your own image, font character, or use a built-in template to change the appearance of the icons found in the data grid. Here's a look a the UWP C1Icon in action:
Scheduler
The new TableView Scheduler sample displays appointments in a table view that can be grouped, sorting, or filtered as specified by the developer or end user. It's similar to the Outlook 2016 List and Active views:
AgendaView displays appointments grouped by date in a table view where a single table row represents a single appointment. Users can edit appointments by double-clicking on an appointment and opening the EditAppointment dialog. This view is always sorted by dates in ascending order, and doesn’t have row or column headers.
Animations
FlexChart now has animations for loading, updating, and changes to the chart axes. You can also create your own custom animations using the AnimationTransform event.
Alligator overlay
The Alligator overlay combines moving averages with fractal geometry and nonlinear dynamics. The jaw (red line), teeth (green line), and lips (blue line) of the Alligator show the interaction of different time periods. As clear trends can be seen only 15 to 30 per cent of the time, it is essential to follow them and refrain from working on markets that fluctuate only within certain price periods.
New Flight Statistics Sample
This dashboard-style sample displays flight performance data over time. Controls include FlexGrid with sparkline columns for delay trend and KPI columns. A treemap, bar chart, and line symbol chart are used in to display region-wide statistics, and users can drill down to a specific region and city by selecting the data points.
 Only for V.I.P
Only for V.I.P 
Warning! You are not allowed to view this text.