Wallaby.js for Visual Studio Code v1.0.123

Wallaby.js for Visual Studio Code v1.0.123
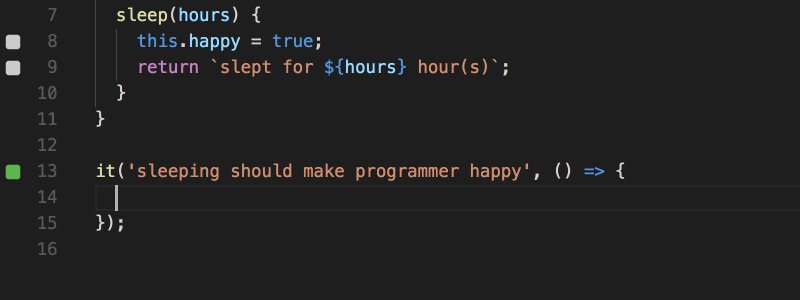
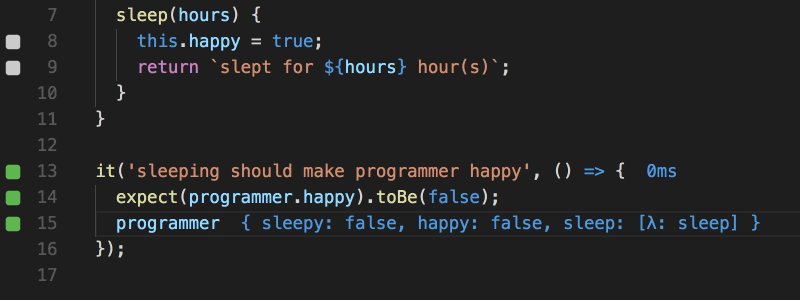
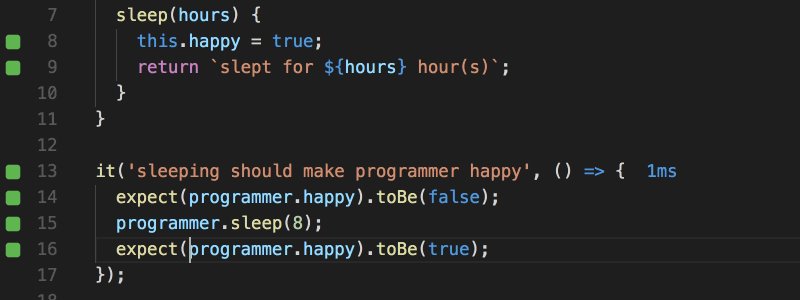
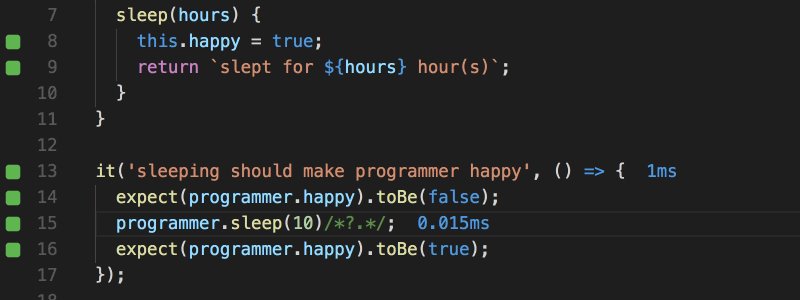
Wallaby.js is an integrated test runner that enables highly productive jаvascript (or TypeScript, or CoffeeScript) unit testing workflow. It runs your unit tests immediately as you type and displays various execution results, including code coverage and inline messages, right inside your code editor. The tool is insanely fast, because it only executes tests affected by your code changes and runs your tests in parallel.
Wallaby.js is great for doing jаvascript (or TypeScript, or CoffeeScript) TDD (Test-driven development) or BDD (Behavior Driven Development), while also working nicely for other approaches.
There is no vendor, API or framework lock-in when using wallaby.js, because the tool is just using your testing framework and assertion libraries. You are getting a productivity boost with wallaby.js, and you will always be able to run your tests without the tool.
Once you have wallaby.js installed and running in any of the supported editors, you may also use wallaby.js browser app to get the realtime test execution and code coverage reports connected to your editor.
Supports continuous testing in your code editor:
WebStorm, IntelliJ IDEA, PhpStorm, Rider, RubyMine, PyCharm
Visual Studio Code
Atom Text Editor
Visual Studio 2013 (Update 4-5),
Visual Studio 2015,
Visual Studio 2017
Sublime Text
Supports browser code unit testing (via Chrome, PhantomJs, Electron or node.js) and node.js unit testing.
Shows live test coverage.
Allows to quickly inspect object values.
Provides beautiful realtime test and coverage reports.
Shows failed expectations, errors and console.log messages inline, where and when they occur.
Shows compact and side-by-side diff views for failing equality assertions and snapshots.
Supports many testing frameworks (Jasmine, QUnit, Mocha, Jest + snapshots, and AVA).
Supports ES.next, JSX, Babel.
Supports TypeScript, CoffeeScript, Flow.
Supports Webpack and Browserify.
Extensible via preprocessors, compilers and more.
Runs tests affected by code changes.
Runs tests in parallel.
Runs selected test(s), can update individual test(s) snapshots.
With other test runners you either need to run your tests manually, or, at best, configure them to run the tests when you save your source code files. Those runners either execute all of your tests or, at best, all tests in all spec files affected by all uncommitted code changes, even if you are primarily editing just one file. So, as your project grows, it takes more and more time to complete the task. The test execution results are displayed somewhere outside of your code editor, and constant context switching to view the results is a productivity killer.
Wallaby.js runs your unit tests immediately as you type, no need to run anything manually, there's even no need to save files. The tool calculates and runs the minimum required number of tests affected by your code changes, often it is just a single test - and no other testing tool is capable of operating on this level. So no matter how large your project grows - the feedback is almost instant with wallaby.js. Test execution results, including code coverage, are displayed and updated in real time right where you need it — in your code editor, next to the line of code that you're editing.
ES.next is supported both natively for engines that can execute it and via code transpilers, such as Babel. You can see realtime coverage for your generators, classes, arrow functions and much more with wallaby.js. For JSX, not only does wallaby.js understand its syntax, but it also displays coverage inside jаvascript expressions within JSX elements.
 Only for V.I.P
Only for V.I.P 
Warning! You are not allowed to view this text.