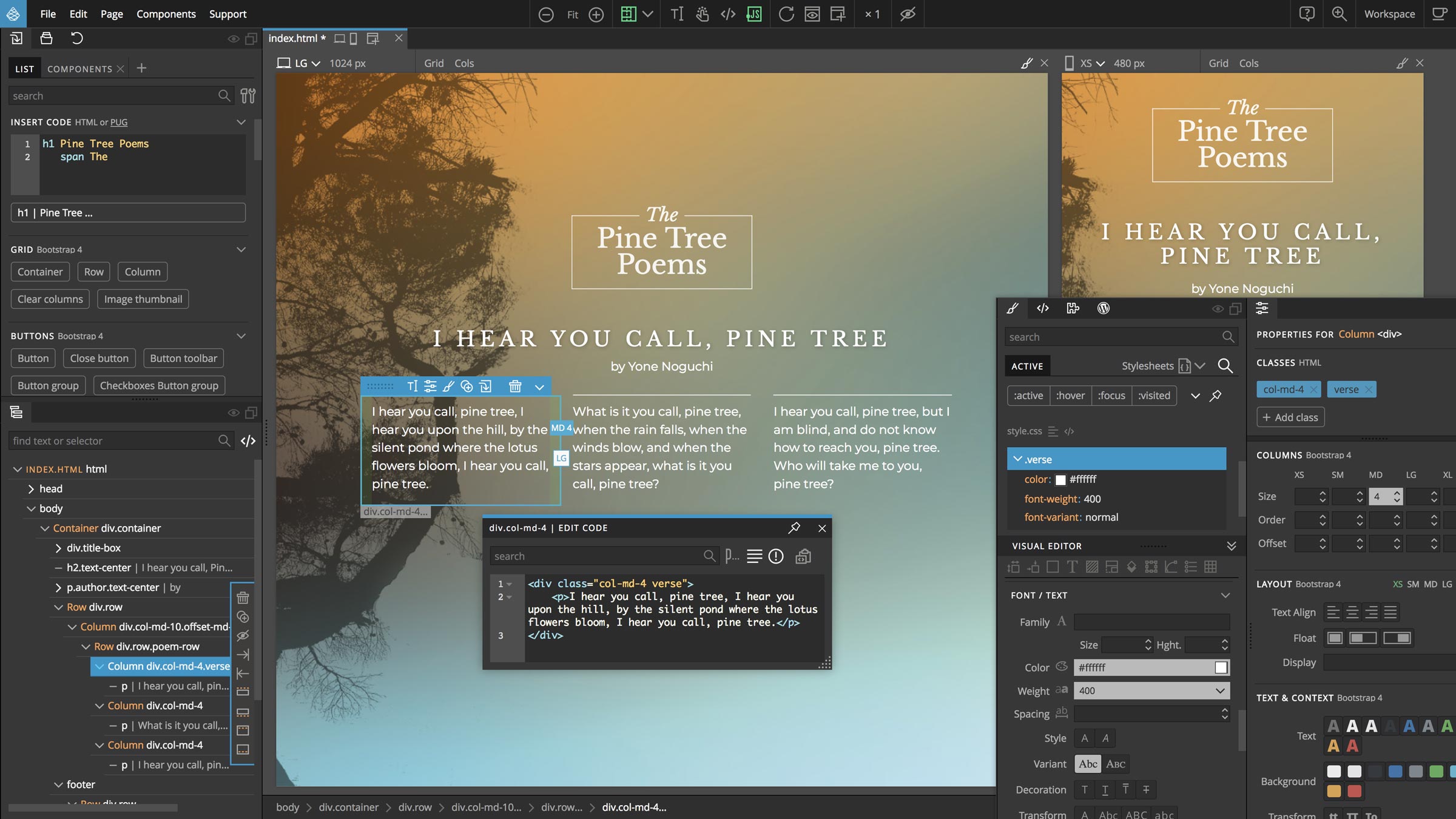
Humane Technologies Pinegrow Web Editor 4.91

Humane Technologies Pinegrow Web Editor 4.91
a Mac, Windows and Linux web editor that lets you build responsive websites faster with live multi-page editing, CSS & SASS styling, CSS Grid editor and smart components for Bootstrap, Foundation and WordPress. Are you working with HTML pages, WordPress themes, Bootstrap or Foundation? Quickly build the layout of your webpage with powerful visual tools for adding, editing, moving, cloning and deleting HTML elements. Insert multiple elements with repeater and modify the layout of all selected elements with one move.
Style with CSS, SASS and LESS - Live!
Inspect active CSS rules, use rich visual controls, CSS Grid editor, Dev tools-like editor or code - all working together as one. Edit SASS and LESS, live, without any external tools.
The perfect tool for working with Bootstrap & Foundation
Turn hundreds of framework classes into powerful visual controls. Use the complete library of ready-to-use components and work with dynamic components like modals. Resize columns on the page and visualize the layout with display helpers.
Edit & test your page on all device sizes at once
Use multi-page editing to edit your pages at multiple device sizes. Easily design responsive websites with Media query helper tool. Add custom breakpoints or let Pinegrow detect them by analyzing stylesheets.
Components, master pages, projects, CMS mode...
Pinegrow Pro lets you speed up your work even more with smart features such as master pages that let you define templates for your project. Turn page elements into reusable components with custom editable areas. Use Pinegrow as CMS for static HTML websites.
Create production-ready WordPress themes visually & fast
Pinegrow is also the perfect tool for creating production-ready WordPress themes. Take any HTML page and turn it into a WordPress theme by assigning WordPress functions to individual elements on the page. Pinegrow exports the standard PHP WordPress files.
Use Pinegrow to:
Build websites
Create websites from scratch or edit your existing projects. Pinegrow has everything you need to build websites: HTML editing tools, styling, framework tools, component libraries and more.
Quickly mockup a page
Use element library to quickly put together a page mockup. Duplicate the page and play with different layout variations.
Use CSS variables and functions
Use variables instead and other SASS and LESS goodies. Use math expressions and functions like lighten and darken to create designs that can be customised by changing just a couple of variables - all in real time.
Style a page
Why stop at mockup? Just go ahead and turn it into a custom designed webpage by styling elements with CSS rules. Edit rules through the Visual editor or write the code directly.
Make your page responsive
Open multiple pages that share the same stylesheet. Style changes are reflected on all pages in real time. View them at different screen sizes.
Edit content of a page
Use Pinegrow as a CMS for your static Html pages. Move elements around and double click on any element to edit its text content.
Try templates online
Just open a template demo from the internet and start customizing it with your images and content. Immediately see if the template works for you or not.
Need a quick code snippet?
Need a Bootstrap form or a navbar? Design it in Pinegrow, change its layout with a single click. Select the form and copy the HTML code.
Collaborate with others
Use standard source control tools like Git to manage your code and to collaborate on projects with your team members.
 Only for V.I.P
Only for V.I.P 
Warning! You are not allowed to view this text.